Chia sẻ, Kiến thức code website
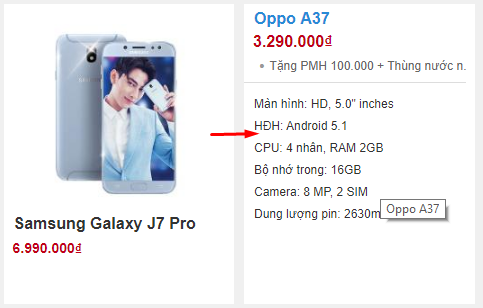
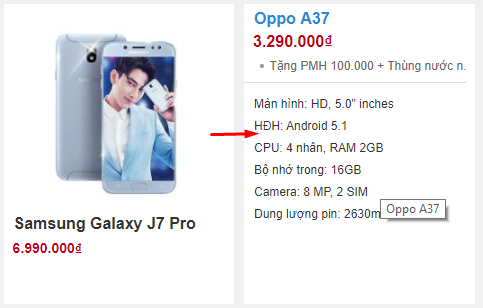
Cách hiển thị thông tin sản phẩm khi hover vào
Xin chào các bạn. Trong bài này, mình sẽ chia sẻ cách hiển thị thông tin sản phẩm khi hover vào trên theme Flatsome. Khi bạn muốn hiển thị mô tả ngắn khi khách hàng hover vào box sản phẩm trên trang chủ trước khi đi vào trang chi tiết.

Bạn để code vào functions.php và style.css của childtheme Flatsome vì để trong theme cha khi bị update sẽ bị reset lại mất. Copy và paste đoạn code sau vào cuối file functions.php của theme flatsome của bạn.
function action_woocommerce_after_shop_loop_item( ) {
global $product;
echo '<a href=" '.$product->get_permalink().' ">
<div class="showinfo">
//show thông tin tại đây
</div>
</a>';
};
add_action( 'woocommerce_after_shop_loop_item', 'action_woocommerce_after_shop_loop_item', 10, 0 );
Một số trường quan trọng để get dữ liệu:
- $product->get_name() : Tên sản phẩm;
- $product->get_price() : Giá khuyến mãi của sản phẩm;
- $product->get_regular_price() : Giá ban đầu của sản phẩm;
- $product->get_short_description() : Lấy mô tả ngắn của sản phẩm.
Ví dụ để thêm vào phần //show thông tin tại đây thì bạn xóa dòng này đi và điền vào là :
'.$product->get_price().'
là sẽ hiển thị nhé
Tiếp theo thêm đoạn css vào file style.css:
.showinfo {
position: absolute;
top: 0px;
width:100%;
height:100%;
z-index:22;
display:none;
background: #fff;
}
.product-small:hover .showinfo{
display:block;
cursor:pointer;
opaticy: 0.5;
}
Vậy là xong. Lưu tại các thay đổi và xem kết quả nhé.
Một số trường khác nếu bạn muốn hiển thị thêm:
'name' => '', 'slug' => '', 'date_created' => null, 'date_modified' => null, 'status' => false, 'featured' => false, 'catalog_visibility' => 'visible', 'description' => '', 'short_description' => '', 'sku' => '', 'price' => '', 'regular_price' => '', 'sale_price' => '', 'date_on_sale_from' => null, 'date_on_sale_to' => null, 'total_sales' => '0', 'tax_status' => 'taxable', 'tax_class' => '', 'manage_stock' => false, 'stock_quantity' => null, 'stock_status' => 'instock', 'backorders' => 'no', 'sold_individually' => false, 'weight' => '', 'length' => '', 'width' => '', 'height' => '', 'upsell_ids' => array(), 'cross_sell_ids' => array(), 'parent_id' => 0, 'reviews_allowed' => true, 'purchase_note' => '', 'attributes' => array(), 'default_attributes' => array(), 'menu_order' => 0, 'virtual' => false, 'downloadable' => false, 'category_ids' => array(), 'tag_ids' => array(), 'shipping_class_id' => 0, 'downloads' => array(), 'image_id' => '', 'gallery_image_ids' => array(), 'download_limit' => -1, 'download_expiry' => -1, 'rating_counts' => array(), 'average_rating' => 0, 'review_count' => 0,
Xem thêm những bài viết chia sẻ: tại đây
Chúc các bạn thành công!
![]()

-
Cách nhúng kênh youtube vào website

-
Thiết kế website cần chuẩn bị?

-
Tối ưu SEO nhanh lên top Google

-
Thiết kế website doanh nghiệp cần biết

-
CTA – Tầm quan trọng và cách tối ưu hóa

-
Chặn comment spam đơn giản cho wordpress không cần dùng plugin

-
Tại sao cần Website?

-
Cách loại bỏ các trường thông tin không cần thiết trong trang thanh toán WooCommerce

-
Chi tiết cách viết câu lệnh cho AI sao cho hiệu quả nhất

-
Những ưu nhược điểm của Blog Spot và Google Sites

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.