Chia sẻ, Kiến thức code website
Code show sản phẩm nổi bật trong sản phẩm wordpress
Nhiều người hỏi Web Thanh Hoá xin đoạn code hiển thị sản phẩm nổi bật cùng chuyên mục.
Cũng bận bịu công việc nay mới có thời gian ngồi viết bài hướng dẫn mong ae thông cảm…
Đây là cách chúng tôi hay sử dụng hy vọng giúp được cho các bạn.
Hướng dẫn Code lấy sản phẩm nổi bật cùng chuyên mục
Đoạn code này bạn chỉ cần copy và paste vào archive-product.php trước khi kiểm tra nhớ set 1 vài sản phẩm nổi bật của chuyên mục đó để kiểm tra nhé!
<div class='out6'>
<!-- feature post -->
<?php
$category = get_queried_object(); //GET CATEGORY HIỆN TẠI
$args = array(
'post_type' => 'product',
'posts_per_page' => 8,
'orderby' => 'date',
'fields' => 'ids',
'tax_query' => array(
array(
'taxonomy' => 'product_visibility',
'field' => 'name',
'terms' => 'featured',
),
array(
'taxonomy' => 'product_cat',
'field' => 'id',
'terms' => ''.$category->term_id.'', //GET PRODUCT HEO CATEGORY ID
'include_children' => false // Nếu lấy sản phẩm ở mục con bạn chỉ cần đổi false => true or xóa đi cũng được
)
),
);
$featured = new WP_Query( $args );
if($featured->have_posts()) :
?>
<div class='box4'>
<div class='box5'>
<h2><a href="#">Sản phẩm hot</a></h2>
</div>
<div class='box6'>
<div id='sanphamhot' class='owl-carousel owl-theme clear'>
<?php while($featured->have_posts()) : $featured->the_post(); ?>
<div class='item'>
<div class='box7 fixheight2'>
<?php wc_get_template_part('loop/sales'); ?>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php if(has_post_thumbnail()){the_post_thumbnail('full');} ?>
</a>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<h3><?php the_title(); ?></h3>
</a>
<p>Model: <?php the_field('model'); ?></p>
<p>Giá bán lẻ đề xuất</p>
<p class='price'>
<?php
global $product;
//$currency = get_woocommerce_currency_symbol();
$price = get_post_meta( get_the_ID(), '_regular_price', true); //GIÁ HIỆN GỐC
$sale = get_post_meta( get_the_ID(), '_sale_price', true); //GIÁ BÁN
if($sale){
echo wc_price($sale);
}else{
echo wc_price($price);
}
?>
<?php if ($product->is_in_stock() ) : ?>
<a href="<?php echo apply_filters('add_to_cart_url', esc_url( $product->add_to_cart_url() )); ?>"><?php echo apply_filters( 'add_to_cart_text', __( 'Mua', 'oscartheme' ) ); ?></a>
<?php else : ?>
<a href="<?php echo apply_filters( 'out_of_stock_add_to_cart_url', get_permalink( $product->id ) ); ?>" ><?php echo apply_filters( 'out_of_stock_add_to_cart_text', __( 'Xem', 'oscartheme' ) ); ?></a>
<?php endif; ?>
</p>
</div>
</div>
<?php endwhile; wp_reset_postdata(); ?>
</div>
</div>
</div>
<?php endif; ?>
</div>
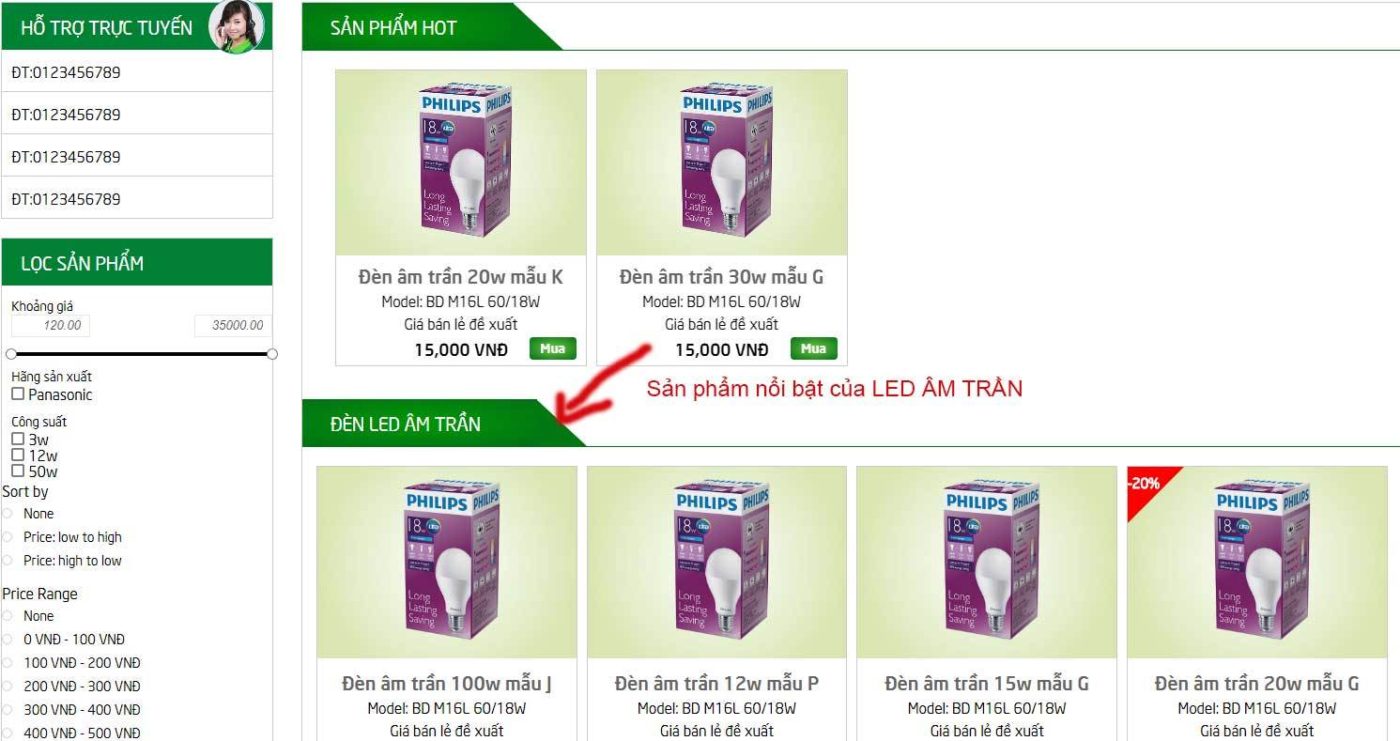
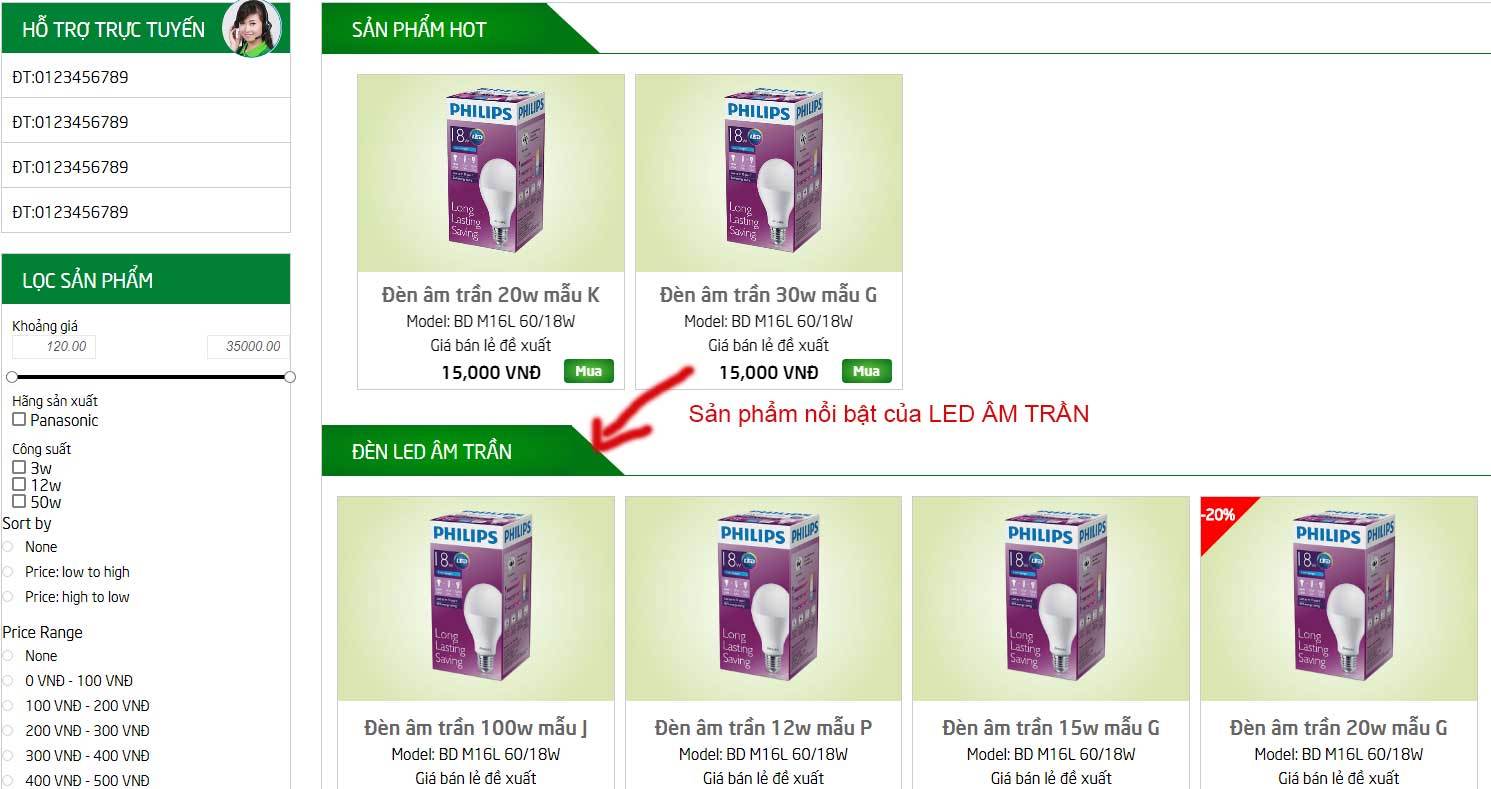
Đoạn mã trên mình sửa dụng rất nhiều cho khách hàng của mình và đây là demo.

Một đoạn code ngắn nhưng chắc hẳn sẽ giúp ích cho bạn.
Chúc bạn thành công !
![]()

-
Cách tối ưu SEO On-Page hiệu quả giúp website phát triển

-
Những trang web kiểm tra tên miền

-
Lỗi thiết kế website kinh điển cần tránh

-
Từ khóa SEO là gì? Phân loại và cách ứng dụng vào SEO

-
Những ưu nhược điểm của Blog Spot và Google Sites

-
Dịch vụ viết bài chuẩn SEO

-
Hướng dẫn cách dùng Plugin Contact Form 7 chi tiết

-
Hướng dẫn chèn fanpage vào website wordpress

-
Tên miền website? Thông tin từ A – Z

-
Content Strategy sao cho hiệu quả.

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.