Chia sẻ, Kiến thức code website
Hướng dẫn cách dùng Plugin Contact Form 7 chi tiết
Nếu Bạn muốn gửi mail form trên wordpress thì Plugin Contact Form 7 là sự lựa chọn tốt nhất, dễ sử dụng nhất. Bạn có thể gửi bằng hàm mail php hoặc SMTP Gmail, smtp của mail server bất kỳ
Trước hết chúng ta cần tìm hiểu Plugin Contact Form 7 là gì?
Plugin Contact Form 7 là 1 plugins trên wordpress được viết bởi Takayuki Miyoshi. Contact Form 7 có thể quản lý nhiều Form gửi mail khác nhau. Ngoài ra bạn có thể tùy chỉnh hình thức và nội dung email rất dễ dàng. Form hỗ trợ Ajax-powered submitting, CAPTCHA, Bộ lọc Spam Akismet của wordpress.
Trong tất cả các Plugin có tính năng soạn form gửi mail miễn phí, Plugin Contact Form 7 đang đứng dầu về số lượt tải và active. Số domain đã active đạt hơn 1 triệu lượt sử dụng.
1. Cách cài đặt và cấu hình Contact Form 7
Cách cài đặt thì Bạn chỉ cần search Contact Form 7 trong admin, phần này mình không nhắc lại cách cài đặt plugins nhé
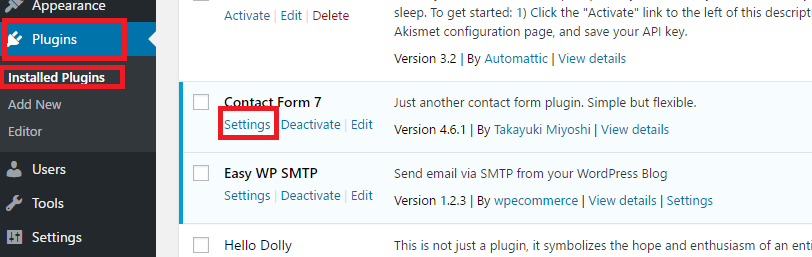
Bước 1: Click Setting trong Contact Form 7
Ở trang danh sách plugins đã cài đặt Bạn hãy click vào Setting của Plugin Contact Form 7

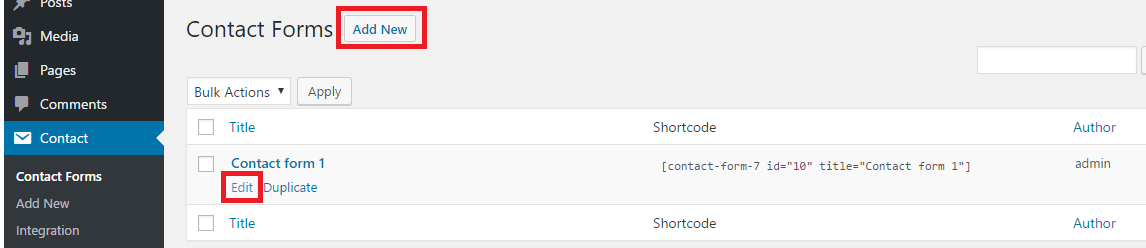
Bước 2: Tạo mới From
Sau đó Click add new hoặc edit form có sẵn nếu Bạn chưa dùng contact form mặc định ban đầu

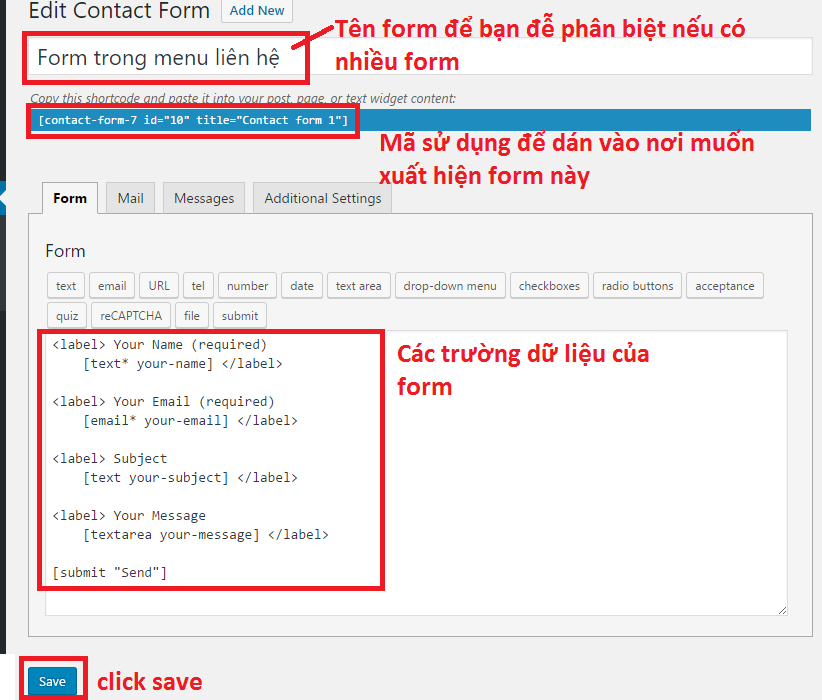
Bước 3: Cài đặt cụ thể Contact Form 7
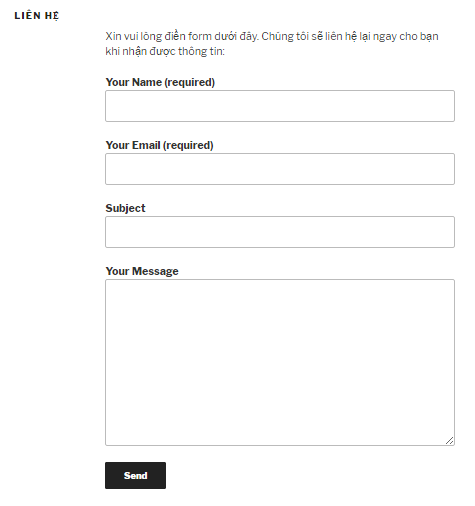
Hãy cài đặt theo ảnh dưới đây

Sau đó copy mã shortcode ở trên. ở ví dụ này là mã
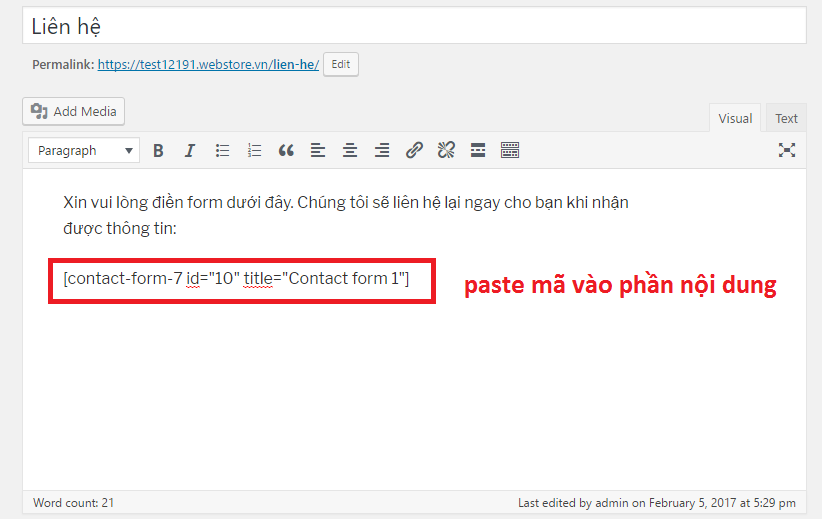
Bước 4: Gắn mã Contact Form 7
Bạn chỉ cần paste mã ở trên vào phần nội dung page hoặc post là được nhé

Và thành quả là:

2. Cách sửa đổi các cài đặt Plugin Contact Form 7
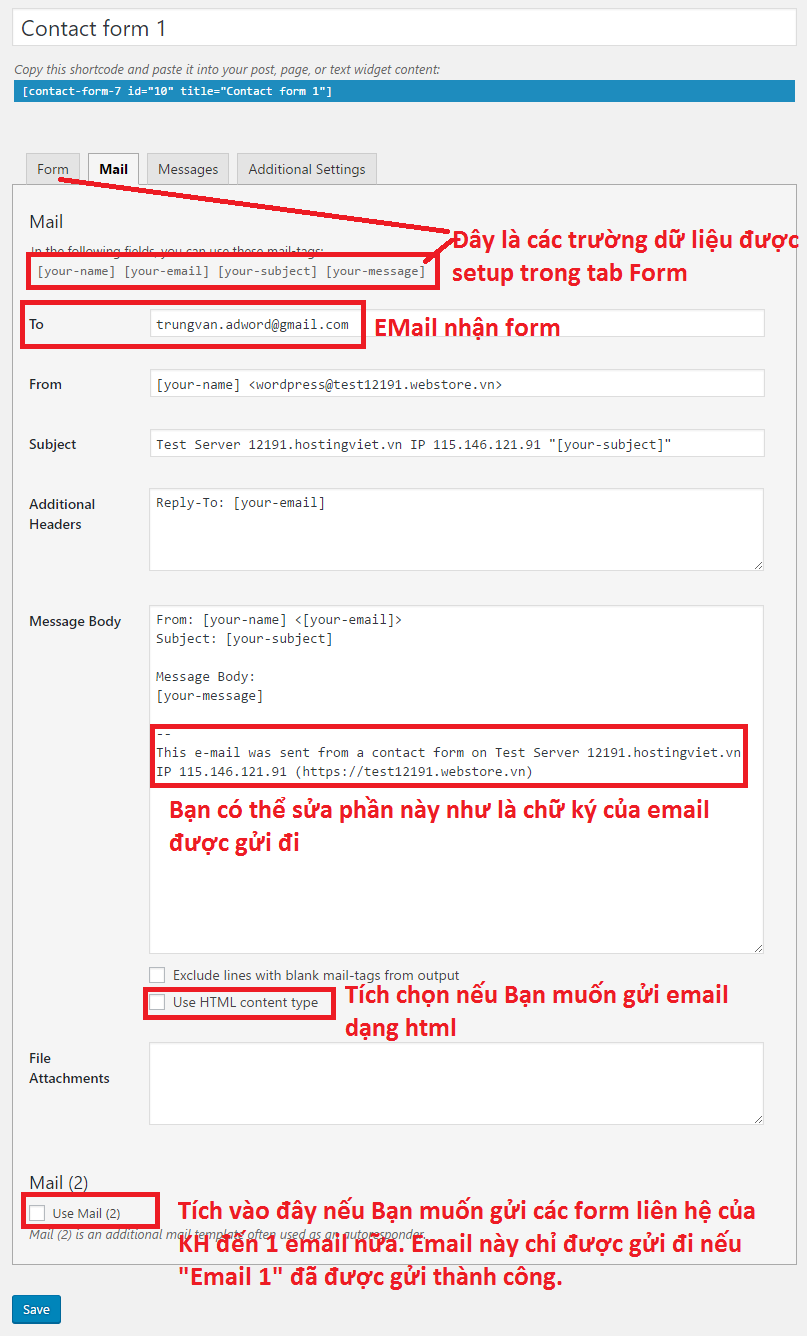
Ở Bước 3: Cài đặt cụ thể Contact Form 7 nếu Bạn muốn sửa Email hiển thị khi người dùng nhận email hoặc đổi tên Email hiển thị thì sửa trong mục “mail”
Hãy xem ảnh dưới đây:

Ở phần nội dung email gửi đi. Bạn có thể tùy biến các trường dữ liệu như tiêu đề, tên khách hàng. Bạn chỉ cần sử dụng các tag dạng như: [your-name][your-email][your-subject][your-message]. Xin lưu ý là tag này phải tồn tại trong form này nhé
Ví dụ cụ thể: bạn có thể soạn 1 câu “Xin cảm ơn Quý Khách [your-name] đã liên hệ chúng tôi. Chúng tôi đã nhận được thông tin phản hồi của Quý khách. Chúng tôi sẽ liên hệ lại trong vòng 4h làm việc”
=> Như vậy tên khách hàng sẽ tự động thay thế vào mục [your-name] Họ nhập gì ở form trong trường [your-name] thì phần nội dung sẽ điền tương ứng.
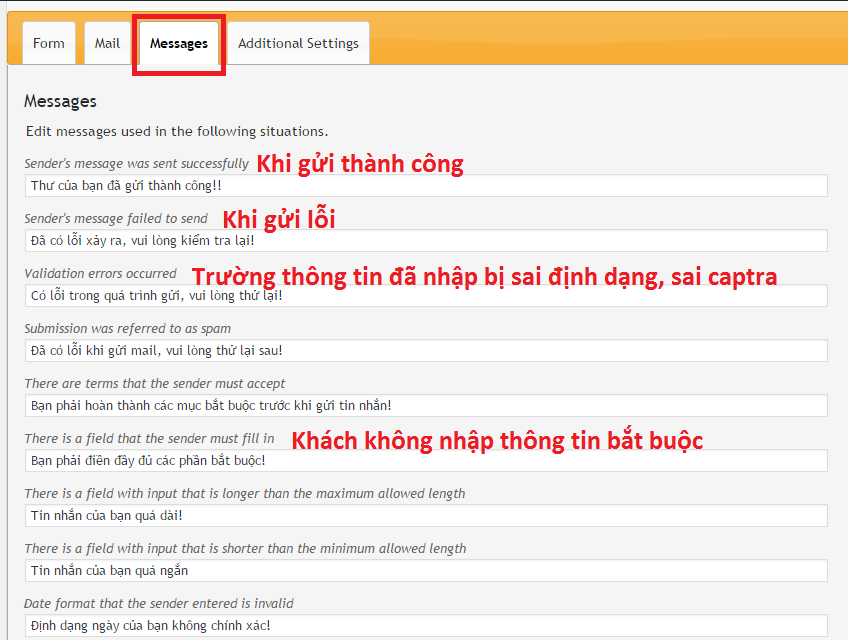
3. Cách sửa thông báo sau khi khách hàng submit Form trên website của Bạn
Trong mục Messages Bạn có thể sửa các dòng thông báo sau khi Khách hàng submit Form

![]()

-
Câu hỏi thường gặp khi thiết kế trang website

-
Thuật ngữ SEO nên biết

-
Code hiển thị Popup (Chỉ hoạt động 1 lần duy nhất)

-
Studio ảnh cưới chất lượng tại Thanh Hóa

-
Cách chỉnh sửa CSS menu 3 cấp trên theme Flatsome

-
Tại sao SEO website lên top mà không có khách hàng?

-
SEO là gì? TẤT TẦN TẬT những điều bạn cần biết khi bắt đầu làm SEO

-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce

-
Bảo mật website và những điều cần biết

-
Share code chat facbook đơn giản gọn nhẹ cho website

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.

