Chia sẻ, Kiến thức code website
Thêm thông tin chi tiết sản phẩm trong Woocommerce
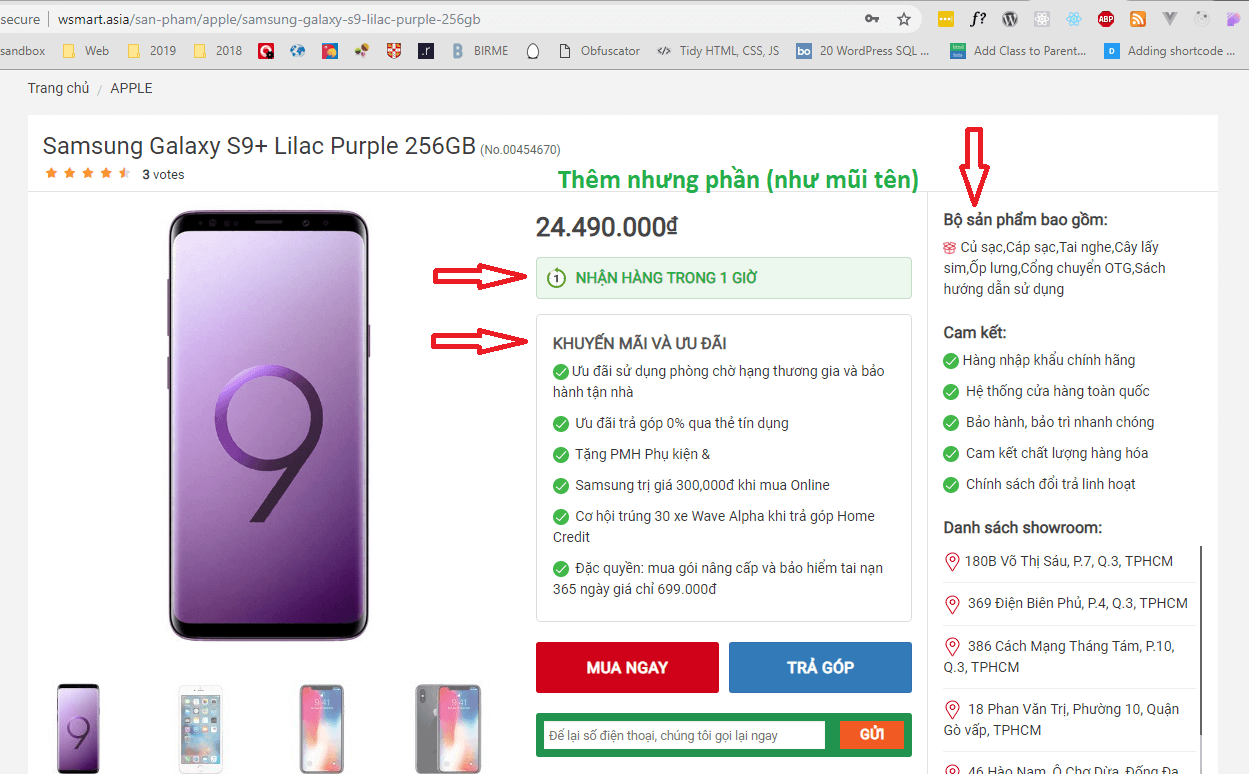
Dạo này thấy anh em thường hỏi vấn đề thêm option (field) trong single của sản phẩm (thông tin thêm mà mặc định Woo không hỗ trợ). Hôm nay mình sẽ hướng dẫn các bạn thêm thông tin chi tiết sản phẩm trong Woocommerce (như hình dưới). Bài này chỉ dành cho những bạn chưa biết code nhiều và chưa làm được, cũng như không có ý tưởng. Còn các bạn đã biết rùi vui lòng không ném gạch nha.

Thêm field mong muốn vào quản trị sản phẩm
Thường thì rất nhiều bạn thêm bằng Advanced Custom Fields (ACF). Nhưng hôm nay mình sẽ chỉ cho các bạn thêm thông tin chi tiết sản phẩm trong Woocommerce bằng các trường, field, hook của Woo đã hỗ trợ sẵn nhé. (Không nên lạm dụng pluins, mình thì cực ghét plugin nhé).
Mỗi sản phẩm sẽ có mỗi cấu hình, options cũng như chương trình khuyến mãi,…khác nhau cho nên mình sẽ phải làm sao cho khách hàng (người sử dụng) có thể tùy biến trên mỗi sản phẩm nhé. Sản phẩm hôm nay sẽ như thế này (hình dưới cho các bạn dễ hình dung)

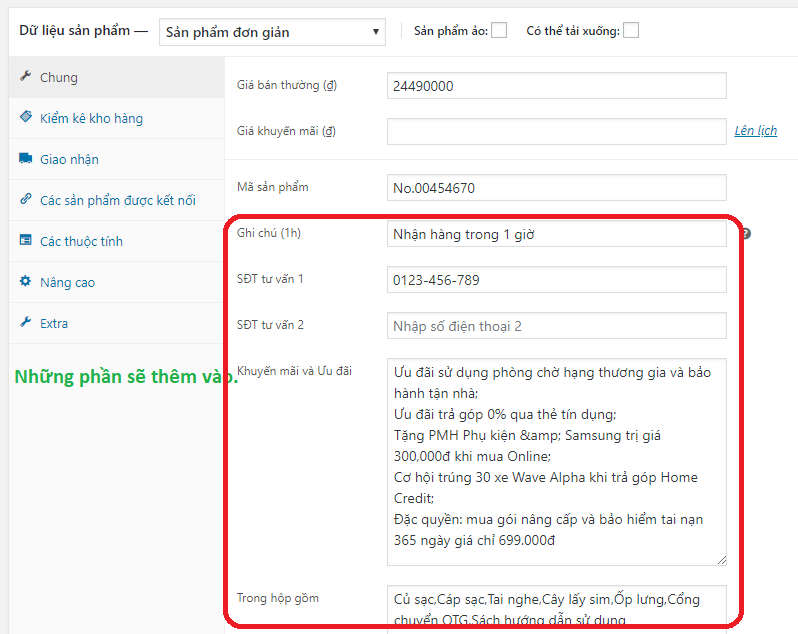
Trước tiên các bạn thêm đoạn code bên dưới vào file function.php. Mục đích là thêm các filed vào sản phẩm trong quản trị nhé (thêm: Text nhập Ghi chú giao hàng, Khuyến mãi và Trong hộp gồm có)
// Thêm field vào quản trị sản phẩm
add_action('woocommerce_product_options_general_product_data', 'woocommerce_product_add_fields');
function woocommerce_product_add_fields()
{
global $woocommerce;
echo '<div class="product_custom_field">';
// Custom Product Text Field
woocommerce_wp_text_input(
array(
'id' => '_product_text_field_nhan_hang_1h',
'placeholder' => 'Ghi chú',
'label' => __('Ghi chú (1h)', 'hdev'),
'placeholder' => __('Nhận hàng trong 1 giờ', 'hdev'),
'desc_tip' => 'true',
'description' => 'Không nhập lấy mặc định'
)
);
//Text Area Field - Khuyến mãi
woocommerce_wp_textarea_input(
array(
'id' => '_product_textarea_km',
'label' => __( 'Khuyến mãi và Ưu đãi', 'hdev' ),
'placeholder' => '',
)
);
//Text Area Field - Trong hộp có
woocommerce_wp_textarea_input(
array(
'id' => '_product_textarea_in_box',
'label' => __( 'Trong hộp gồm', 'hdev' ),
'placeholder' => '',
)
);
echo '</div>';
}
Để lưu các giá trị nhập vào, tiếp tục thêm code sau:
function woocommerce_product_fields_save($post_id) {
// Lưu - Giao hàng 1h
$woocommerce_product_text_field_1h = $_POST['_product_text_field_nhan_hang_1h'];
if (!empty($woocommerce_product_text_field_1h))
update_post_meta($post_id, '_product_text_field_nhan_hang_1h', esc_attr($woocommerce_product_text_field_1h));
// Lưu - Khuyến mãi
$woocommerce_procut_textarea_km = $_POST['_product_textarea_km'];
if (!empty($woocommerce_procut_textarea_km))
update_post_meta($post_id, '_product_textarea_km', esc_html($woocommerce_procut_textarea_km));
// Lưu - Tron hộp
$woocommerce_procut_textarea_in_box = $_POST['_product_textarea_in_box'];
if (!empty($woocommerce_procut_textarea_in_box))
update_post_meta($post_id, '_product_textarea_in_box', esc_html($woocommerce_procut_textarea_in_box));
}
và đừng quên hook nó nhé
add_action('woocommerce_process_product_meta', 'woocommerce_product_fields_save');
Như vậy, đã thêm được các field mong muốn vào quản trị sản phẩm. Các bạn F5 và edit sản phẩm hoặc thêm mới xem kết quả nhé.
Hiển thị thông tin chi tiết sản phẩm trong Woocommerce ra ngoài giao diện người dùng
Tiếp theo làm sao để hiện thị ra ngoài front-end (giao diện người dùng). Ở đây mình sẽ cho xuất hiện tại vị trí như hình là dưới Giá và kế bên Slide hình sản phẩm nhé. Để không phá vỡ cấu trúc theme các bạn có thể override bằng child-theme. Nhưng mình sẽ hướng dẫn các bạn hook thẳng vào luôn nha. Nghĩa là code của bài này chỉ viết trong 1 file functions.php thôi nhé.
Tạo 1 function hiển thị front-end nhé (function này sẽ được hook vào vị trí muốn hiển thị)
function display_front_end() {
// Hiển thị nhận hàng 1 h
$product_1h = get_post_meta( get_the_ID(), '_product_text_field_nhan_hang_1h', true );
if ( ! empty( $product_1h ) ) {
echo '<span class="giao-hang-1h">'.$product_1h.'</span>';
}
// Hiển thị Ưu đãi - Khuyến mãi
$product_km_ud = get_post_meta( get_the_ID(), '_product_textarea_km', true );
if ( ! empty( $product_km_ud ) ) {
$arr_product_km_ud = explode(";",$product_km_ud);
echo '<div class="km-ud"><h3>Khuyến mãi và Ưu đãi</h3>';
foreach ($arr_product_km_ud as $value) {
echo '<span>'.$value.'</span><br/>';
}
echo '</div>';
}
// Hiển thị Trong hộp gồm
$product_in_box = get_post_meta( get_the_ID(), '_product_textarea_in_box', true );
if ( ! empty( $product_in_box ) ) {
$arr_product_inbox = explode(";",$product_in_box);
echo '<div class="in-box"><h3>Trong hộp gồm</h3>';
foreach ($arr_product_inbox as $value) {
echo '<span>'.$value.'</span><br/>';
}
echo '</div>';
}
}
Đừng quên hàm hook hiển thị ra nhé
add_action('woocommerce_single_product_summary', 'display_front_end');
Như vậy đã hoàn thành việc thông tin chi tiết sản phẩm trong Woocommerce rùi đó. Các bạn style là đẹp lung linh rùi. Đơn giản quá các nhỉ.
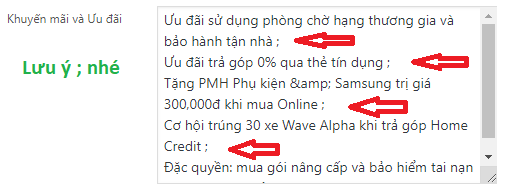
Lưu ý: Phần hiển thị Ưu đãi và Trong hộp mình sử dụng textarea để nhập. Cho nên khi nhập để tách biệt các mục đầu dòng thì phải sử dụng thêm dấu ; nhé. Và ở đoạn code hiển thị front-end mình có foreach thêm xíu nhé.

Thật đơn giản phải không nào. Nếu có bất kỳ thắc mắc gì. Hoặc bạn đang lên ý tưởng xây dựng trang website hãy comment bên dưới để được tư vấn và giải đáp nhé.
Hoặc bạn cũng có thể liên hệ nhanh với Thanh Hoá Web chúng mình qua:
Hotline: 0919 357 194
Zalo: Nguyễn Thị Phương Anh
Page Facebook: Thiết kế website
Email: ntpa625@gmail.com
Địa chỉ: Nguyễn Huy Tự, Phương Lam Sơn, TP. Thanh Hoá.
![]()

-
Chèn thuộc tính cho sản phẩm có nhiều tùy chọn

-
CTA – Tầm quan trọng và cách tối ưu hóa

-
Dịch vụ quản trị website hàng tháng

-
Hướng dẫn cách dùng Plugin Contact Form 7 chi tiết

-
Lựa chọn tên miền như thế nào?

-
Hướng dẫn chèn fanpage vào website wordpress

-
Yếu tố quan trọng trong SEO nhất định phải biết để thành công

-
Thuật ngữ SEO nên biết

-
Đăng sản phẩm lên trang website bán hàng

-
Thiết kế website cần chuẩn bị?

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.
