Chia sẻ, Kiến thức website
Plugin chèn đoạn code trong bài viết wordpress bằng Crayon Syntax Highlighter
Nếu bạn là người quan tâm đến code và có nhu cầu chia sẻ các đoạn code hay cho mọi người tham khảo, thì việc tìm kiếm một Plugin giúp chèn đoạn code trong bài viết wordpress đẹp mắt, dễ nhìn là điều cần thiết.
Khi bắt đầu tìm kiếm về chủ đề chèn code trong wordpress mình xem qua và cài rất nhiều plugin. Tuy nhiên, không phải plugin nào cũng phù hợp và dễ sử dụng. Sau khi cài và test hàng chục cái plugin chèn code không đến đâu cuối cùng mình tìm được Plugin mà mình hài lòng nhất Crayon Syntax Highlighter nó phù hợp với theme và wordpress phiên bản 5.1.1 mình đang sử dụng.
Cài đặt Plugin Crayon Syntax Highlighter
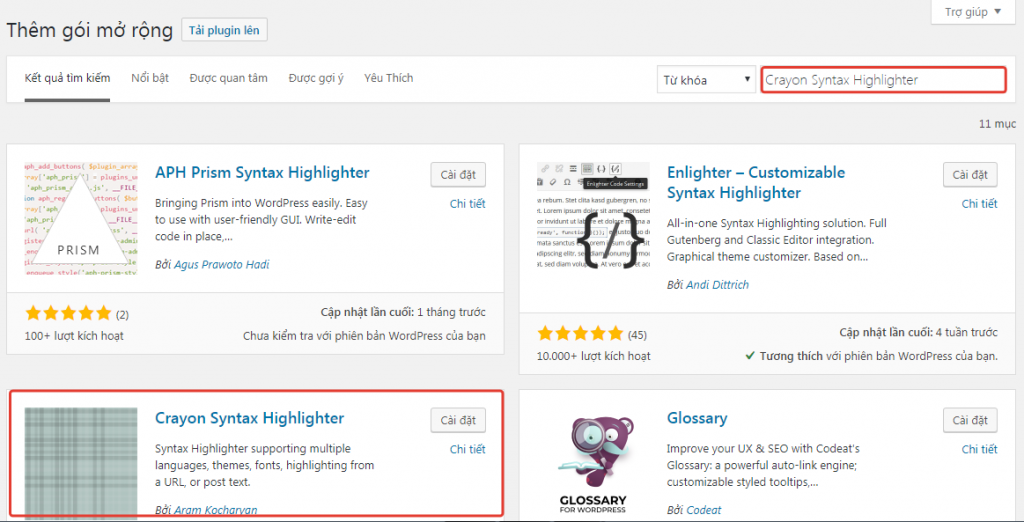
Trong quản trị admin của website wordpress. Bạn di chuột vào Plugin => Cài mới. Gõ tìm kiếm cụm từ Crayon Syntax Highlighter (như hình bên dưới). Sau đó ấn vào Cài đặt => Kích hoạt plugin.

Sử dụng Plugin chèn đoạn code trong bài viết wordpress bằng Crayon Syntax Highlighter
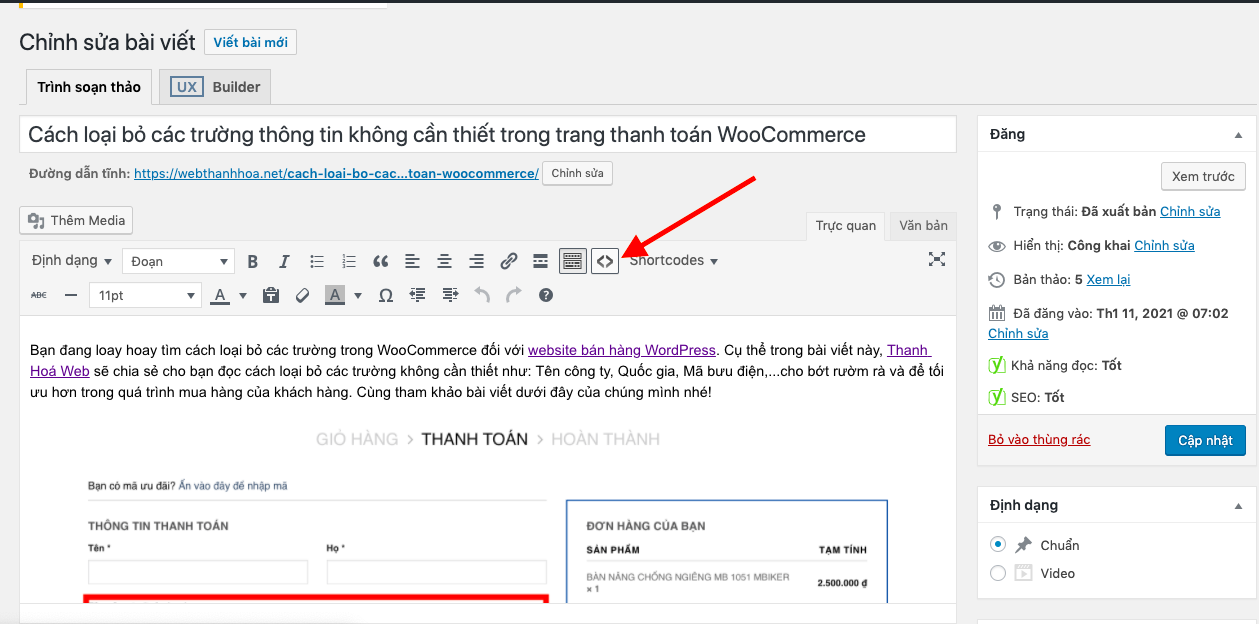
Sau khi cài xong, trong khung soạn thảo bài viết. Bạn click vào logo <> khi cần chèn đoạn code vào bài viết bằng Crayon Syntax Highlighter.

Ví dụ mình có đoạn code như này:
Và mình sẽ sử dụng Crayon Syntax Highlighter để chèn đoạn code đó vào bài viết.

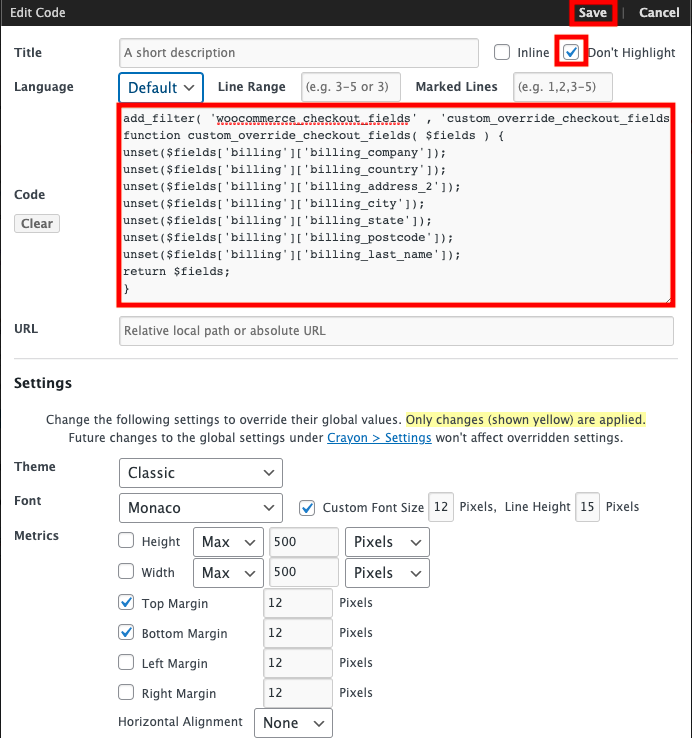
Tại dòng code, bạn paste đoạn code muốn đưa vào. Tích chọn mục Don’t Highlight (như hình bên trên). Sau đó ấn Save để cập nhật.
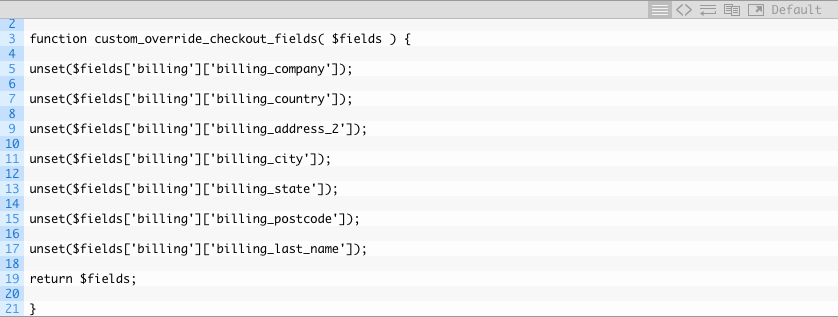
Và đây là kết quả hiện thị đoạn code của mình trên bài viết wordpress sau khi đã hoàn thành

=>> Xem thêm: Cách loại bỏ các trường thông tin không cần thiết trong trang thanh toán WooCommerce
Thật đơn giản để cài đặt và sử dụng Plugin chèn đoạn code trong bài viết wordpress bằng Crayon Syntax Highlighter phải không nào. Đoạn code được chèn vào bài viết đẹp mắt, dễ nhìn và không kém phần chuyên nghiệp. Plugin này rất cần thiết với những blog sử dụng nhiều đoạn code chia sẻ trong bài viết. Với việc sử dụng plugin sẽ giúp những dòng code được rõ ràng và trực quan hơn rất nhiều so với khi chúng ta viết trên văn bản thuần của WordPress. Hy vọng các bạn có thể lựa chọn cho mình một cách thêm những đoạn code vào bài viết trên ưebsite được dễ dàng cùng Crayon Syntax Highlighter. Xin chào và hẹn gặp lại.
Nếu còn bất kỳ thắc mắc nào, bạn cũng có thể liên hệ nhanh với Web Thanh Hoá chúng mình qua:
Hotline: 0919 357 194
Zalo: Nguyễn Thị Phương Anh
Page Facebook: Thiết kế website
Email: ntpa625@gmail.com
Địa chỉ: Nguyễn Huy Tự, Phương Lam Sơn, TP. Thanh Hoá
![]()

-
Bảo mật website và những điều cần biết

-
Lỗi thiết kế website kinh điển cần tránh

-
Chọn tên miền .com hay .vn?

-
Tại sao cần Website?

-
Dịch vụ quảng cáo Google Adwords

-
Tên miền website? Thông tin từ A – Z

-
Thiết kế website theo yêu cầu

-
Hướng dẫn cách dùng Plugin Contact Form 7 chi tiết

-
Cách chỉnh sửa CSS menu 3 cấp trên theme Flatsome

-
Code show sản phẩm nổi bật trong sản phẩm wordpress

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.
