Hướng dẫn sử dụng website bán hàng, Hướng dẫn sử dụng website giới thiệu
Thay đổi logo và biểu tượng site trên website wordpress
Thay đổi logo trên website wordpress liệu có quá khó? Biểu tượng site trên website wordpress là gì? Và trình tự các bước để thực hiện việc thay đổi này có quá khó? Hãy cùng Web Thanh Hoá tham khảo qua bài đọc dưới đây nhé
Logo website là gì?
Logo website là tấm ảnh đại diện cho website để phân biệt với các website khác. Đồng thời, khẳng định vị thế của website cũng như thương hiệu của công ty trong lòng khách hàng. Đối với một số trang, màu sắc của logo còn được sử dụng để thể hiện luôn cho màu sắc của giao diện trang website.
Logo có thể được thiết kế dưới dạng các hình ảnh đơn giản, các dòng chữ hoặc được kết hợp từ cả 2 yếu tố hình và chữ. Tuy nhiên, điểm chung là đều phải thể hiện được thông điệp mà công ty, doanh nghiệp muốn gửi gắm, thể hiện được đúng lĩnh vực mà công ty đó kinh doanh.
Thay đổi logo trên website wordpress
Việc thay đổi logo trên website wordpress vô cùng dễ dàng. Chỉ cần thực hiện một vài thao tác đơn giản sau đây là bạn có thể thay đổi logo cho website của mình theo ý muốn rồi.
Bước1: Xác định vị trí chứa logo trong quản trị trang website

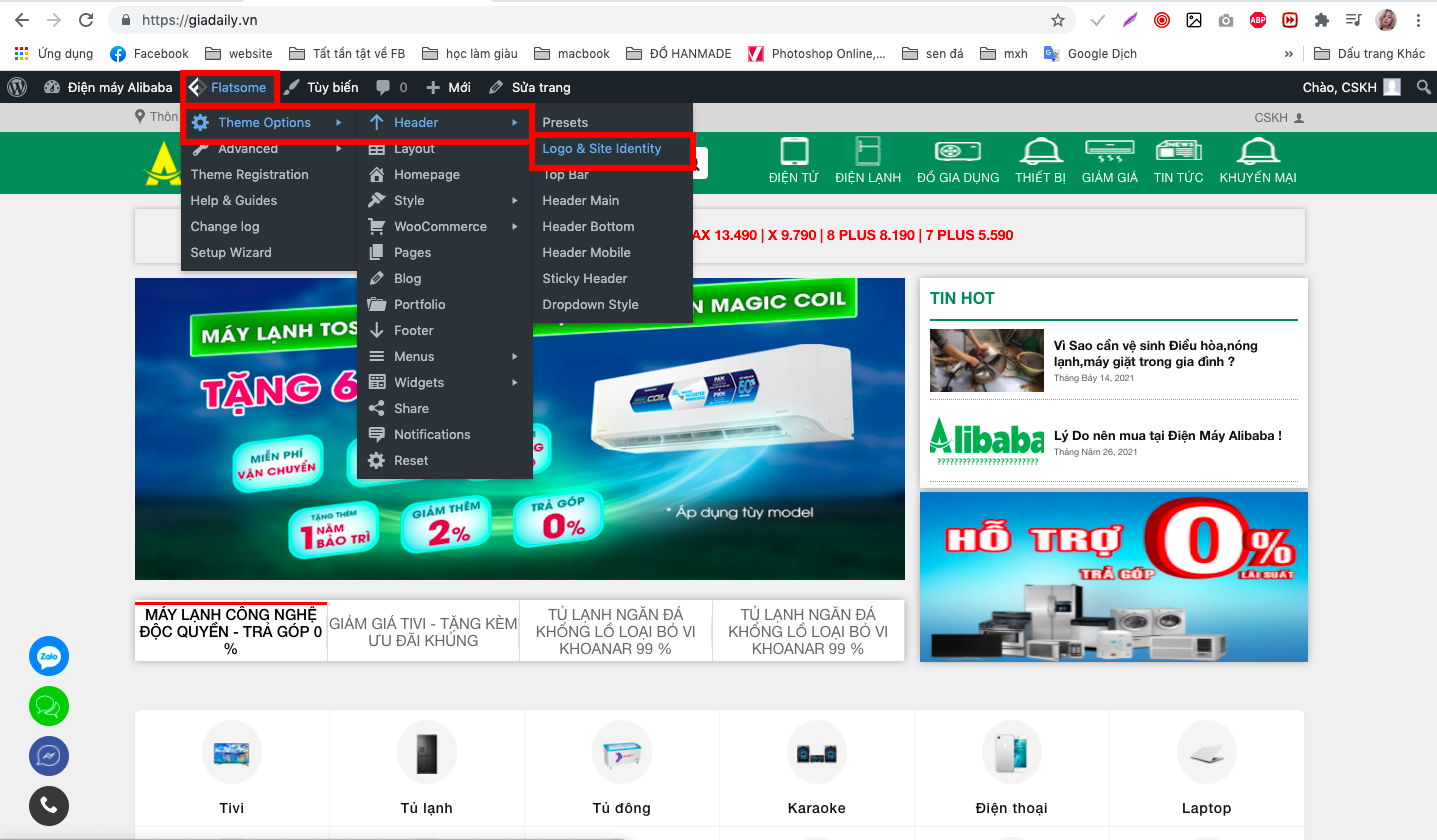
Sau khi đăng nhập quản trị trang website thành công (nếu như bạn nào còn chưa biết cách đăng nhập quản trị trang website có thể xem hướng dẫn: tại đây). Bạn di chuột theo thứ tự vào Flatsome =>> Theme Options =>> Header =>> Logo & site Identity.
Bước 2: Kiểm tra kích thước logo

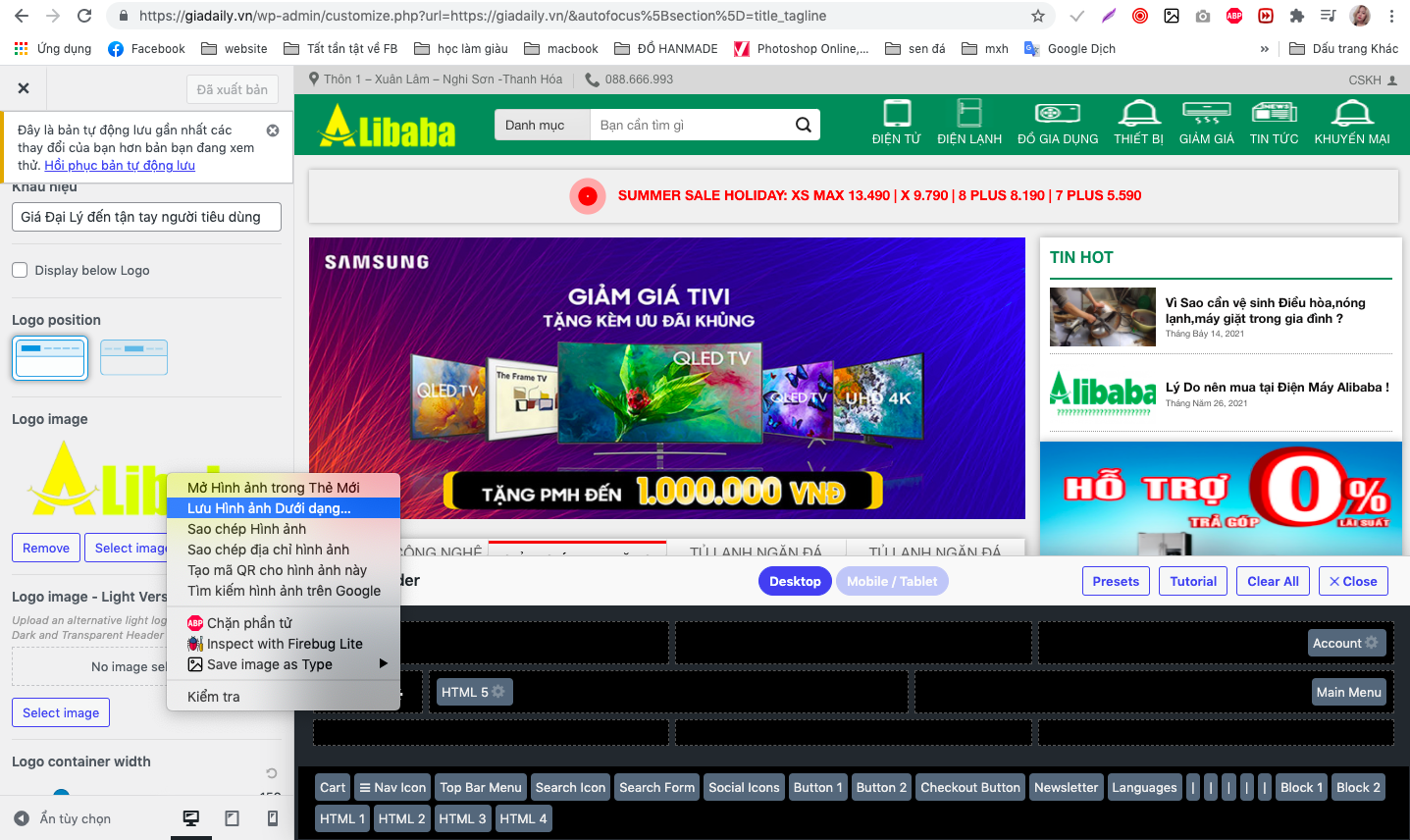
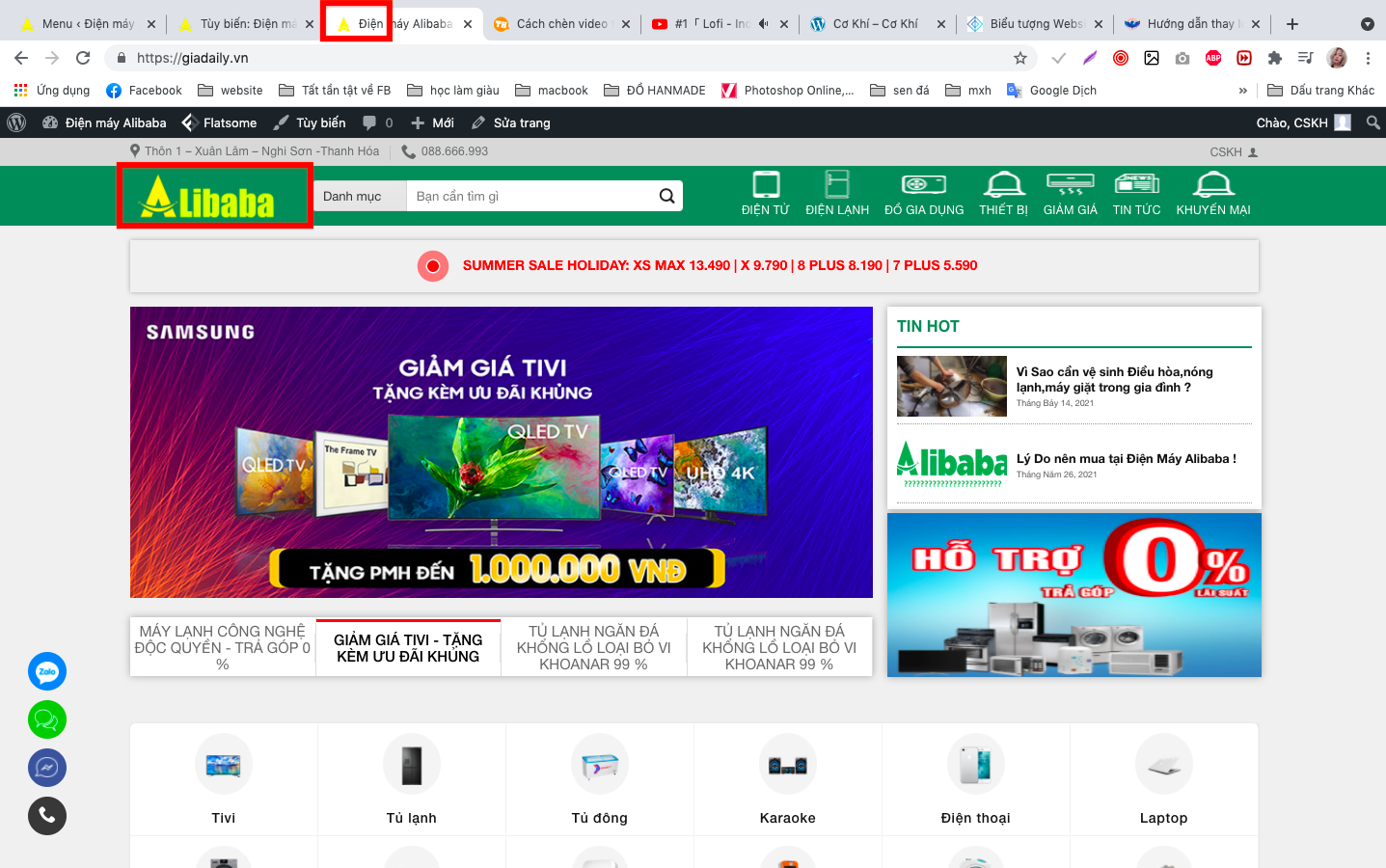
Để có thể thay đổi logo mới mà không làm ảnh hưởng tới tính thẩm mỹ của vị trí thanh Header thì bạn cần biết kích thước logo cũ để thiết kế logo mới cho phù hợp. Có rất nhiều cách để kiểm tra kích thước logo cũ. Chẳng hạn: từ bên ngoài trang chủ website, bạn Chuột phải vào logo =>> Tải về và kiểm tra kích thước logo. Hoặc vào Media (trong trang quản trị) =>> Thư viện => Tìm ảnh logo cũ và xem kích thước. Hay theo mô tả của hình ảnh phía trên, bạn Chuột phải vào vị trí logo => Lưu hình ảnh =>> Tiến hành kiểm tra và xử lý kích thước logo mới theo kích thước của logo cũ.
Lưu ý: Nên sử dụng ảnh logo có nền trong suốt và có định dạng .png để tăng khả năng hiển thị với tất cả màu sắc trên thanh Header. Đồng thời, giúp bạn tráng được tình trạng thiếu thẩm mỹ nếu vị trí logo có chứa nền trắng trên nền Header có màu xanh, đỏ, nâu….
Hoàn thành thay đổi logo trên website wordpress
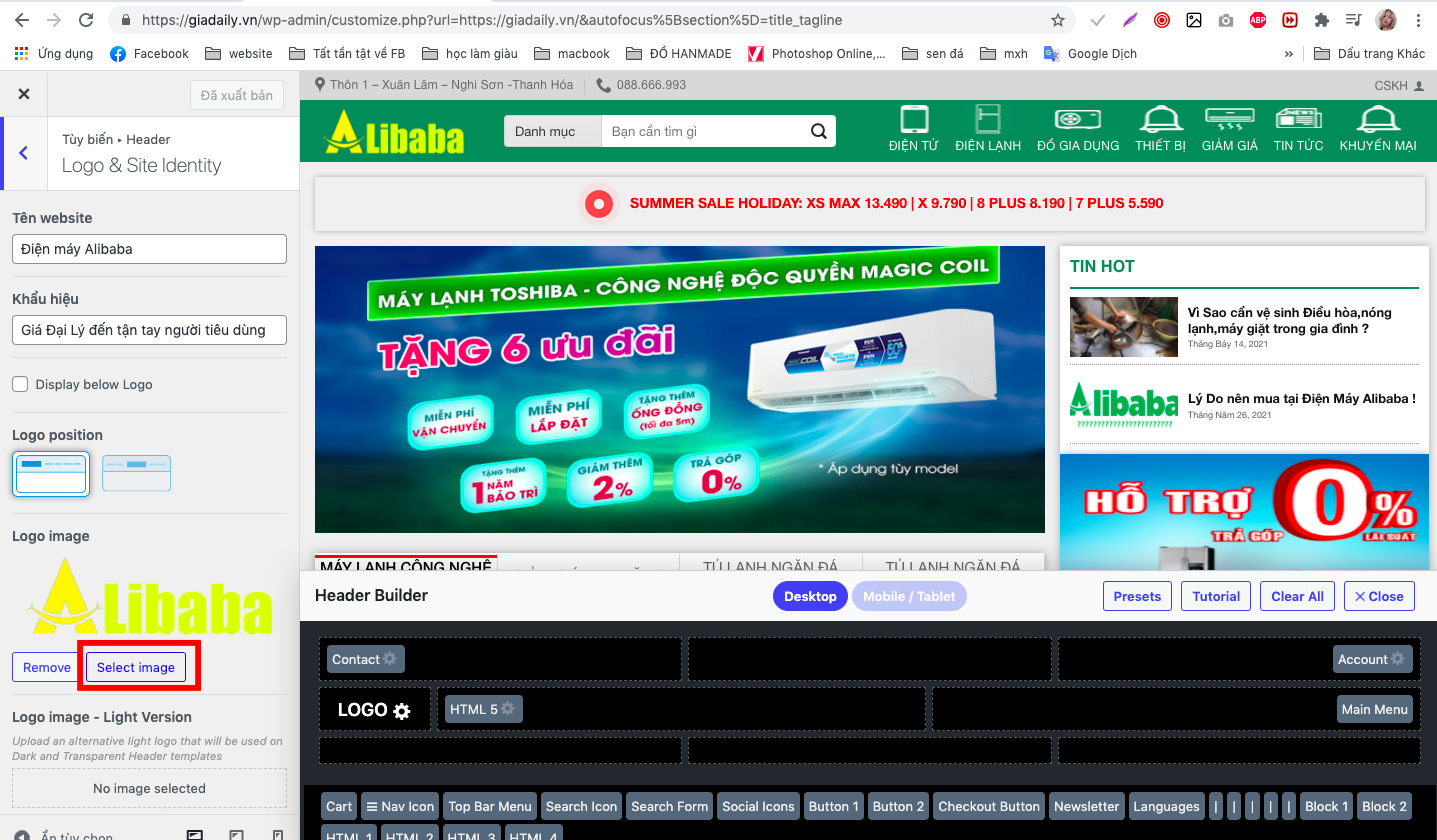
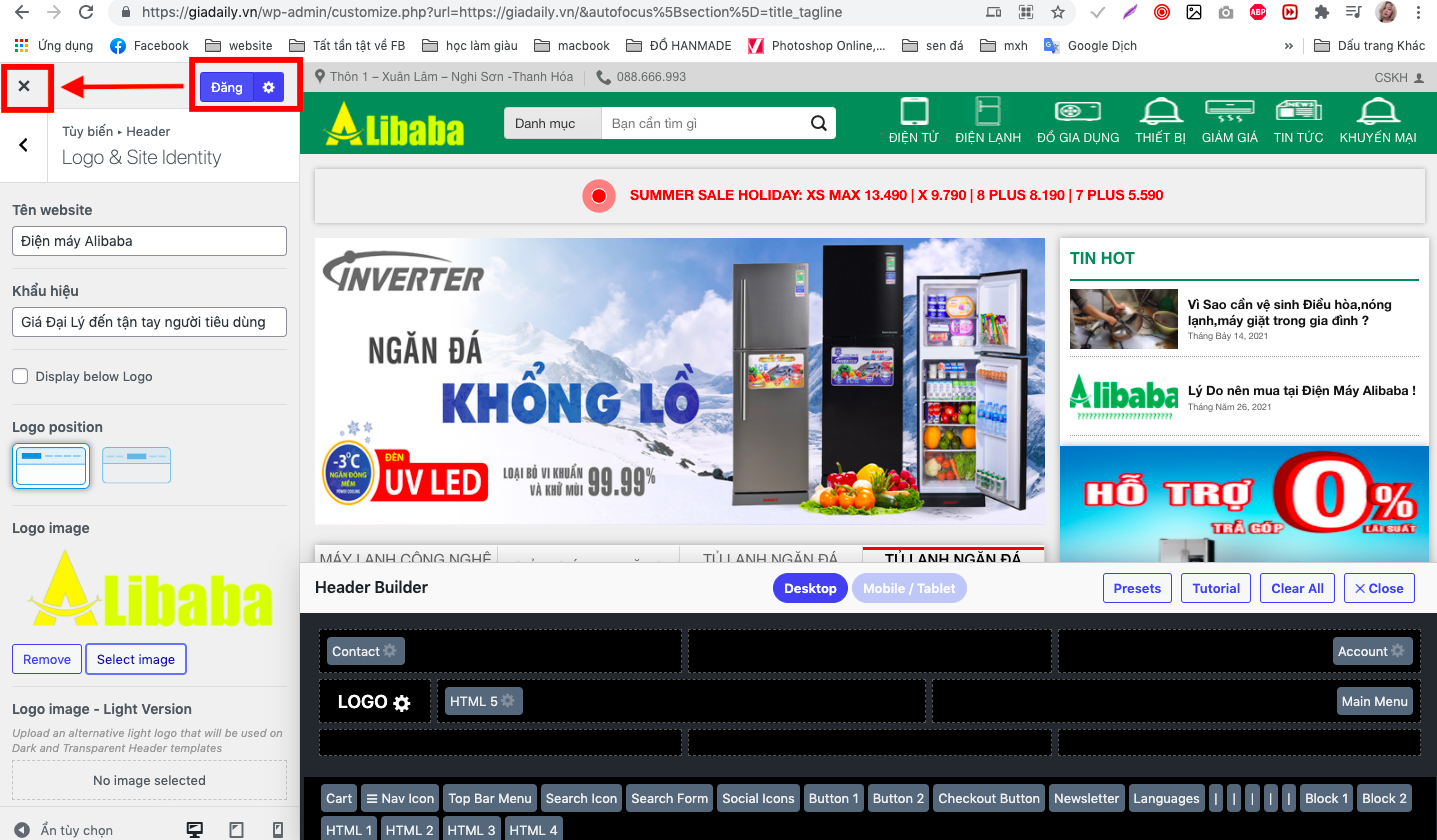
Bước 3: Xác định vị trí thay logo

Tại tab Select image => Nhấp vào để mở tới vị trí tải logo thay thế
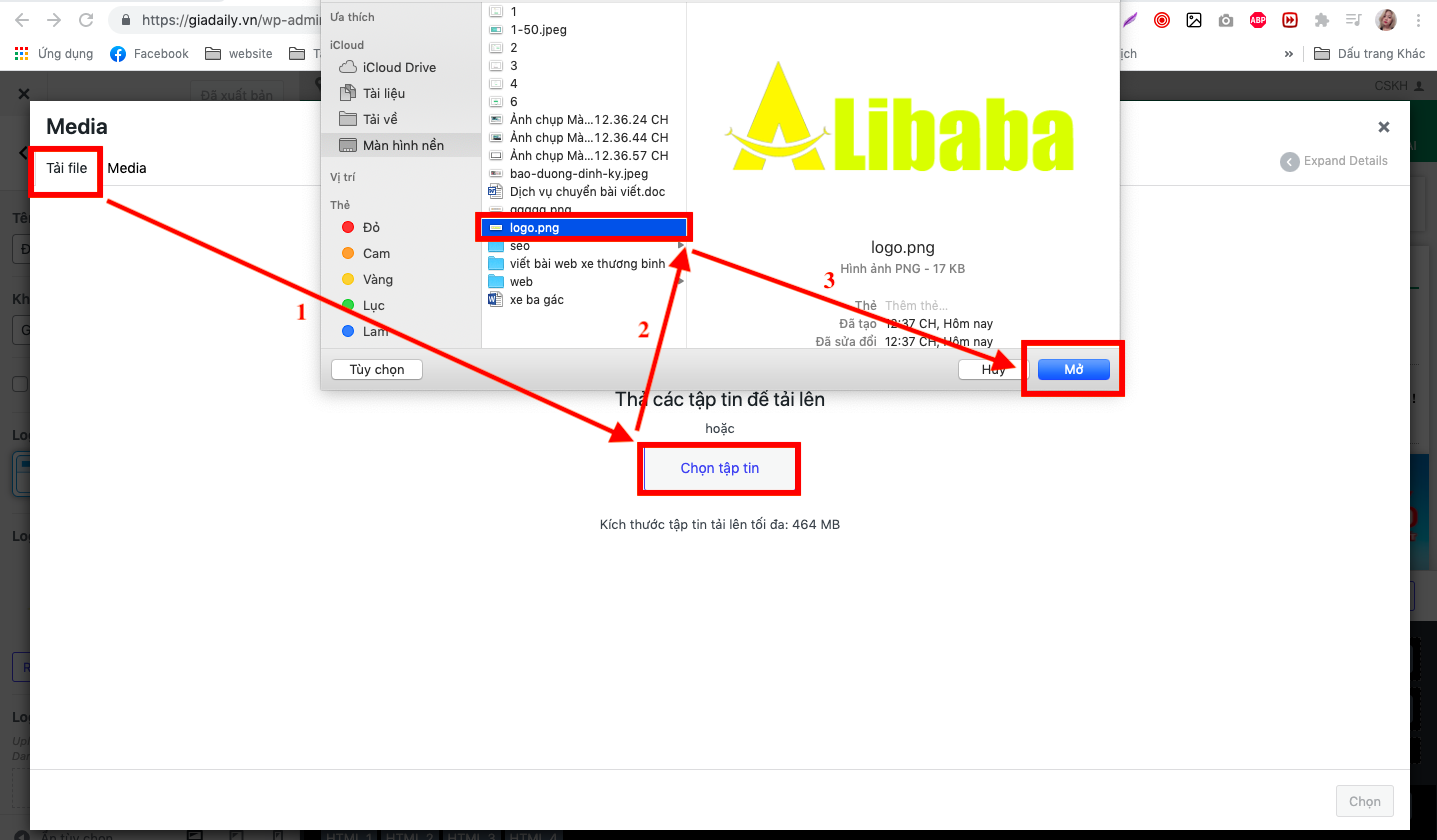
Bước 4: Tải logo mới lên quản trị trang website

Tại tab Tải file =>> Nhấp vào Chọn tập tin => Chọn file logo =>> Nhấp vào Mở để tải file logo lên quản trị trang website

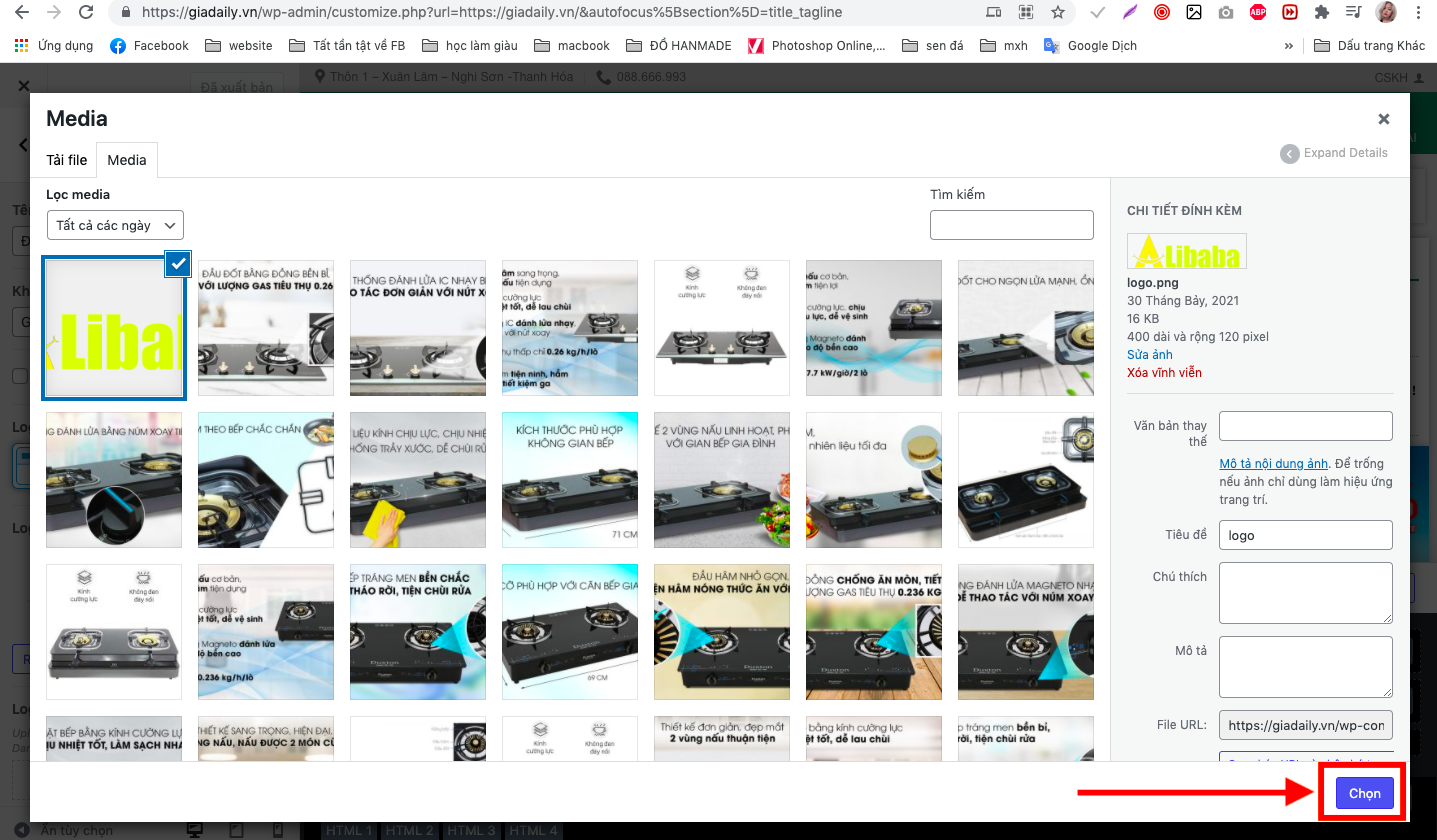
Sau khi tải thành công logo mới lên quản trị website. Nhấp vào Chọn để xác nhận chọn logo mới tải lên thay thế logo cũ.
Bước 5: Cập nhật logo mới

Sau khi đã hoàn thiện việc tải logo mới đè lên vị trí logo cũ. Bạn nhấp vào Đăng để hoàn thiện thao tác thay đổi. Nhấp vào nút x để tắt màn hình thay đổi logo.
=>> Xem thêm bài viết: Cách chèn video từ Youtube vào trang website
Biểu tượng site là gì?
Biểu tượng site (Favicon) được hiểu là một biểu tượng của website. Đó là một icon được hiển thị ở góc trái trên cùng của tab khi truy cập trình duyệt. Người dùng sẽ nhìn thấy các biểu tượng này như những logo đại diện cho chính webiste của bạn.

Thay đổi biểu tượng site trên website wordpress
Thao tác thay đổi biểu tượng site trên website wordpress được thực hiện tương tự như đối với thay đổi logo.
Lưu ý khi sử dụng biểu tượng site: Định dạng của biểu tượng site là .png nền trong suốt và có kích thước chuẩn: 512 x 512 pixels.
Kết luận
Việc thực hiện thay đổi logo và biểu tượng site trên website wordpress thật đơn giản phải không nào. Hy vọng bài viết này sẽ vô cùng bổ ích dành cho bạn. Cám ơn các bạn đã quan tâm theo dõi bài viết của mình! Chúc các bạn thành công.
Quá trình thực hiện, nếu còn bất kỳ vướng mắc nào cần hỗ trợ vui lòng để lại bình luận bên dưới giúp mình. Hoặc bạn cũng có thể liên hệ cho mình qua:
Hotline: 0919 357 194
Zalo: Nguyễn Thị Phương Anh
Page Facebook: Thiết kế website
Email: ntpa625@gmail.com
Địa chỉ: Nguyễn Huy Tự, Phương Lam Sơn, TP. Thanh Hoá
![]()

-
Thiết kế website doanh nghiệp cần biết

-
Code hiển thị Popup (Chỉ hoạt động 1 lần duy nhất)

-
Studio ảnh cưới chất lượng tại Thanh Hóa

-
Nguyên tắc phối màu Website

-
Tối ưu hiệu quả kinh doanh bằng cách xây dựng Fanpage chuyên nghiệp

-
Hướng dẫn cách dùng Plugin Contact Form 7 chi tiết

-
Dịch vụ viết bài cho Fanpage chuyên nghiệp

-
Đăng sản phẩm cơ bản website bán hàng

-
Chi phí thiết kế website trọn gói bao gồm?

-
Code show sản phẩm nổi bật trong sản phẩm wordpress

- Địa chỉ: Nguyễn Huy Tự, P. Lam Sơn, Thành phố Thanh Hóa
- Email: ntpa625@gmail.com
- Website: www.webthanhhoa.net
- Hotline: 0919 357 194 - 0978 621 625 - 035 390 6220 - 078 993 6632
- Cảm ơn quý khách đã lựa chọn công ty chúng tôi.